こんにちは、ハルです。
初心者の方がワードプレステーマを導入するときに「レシポンシブデザイン機能」があるテーマを導入することを強くオススメしていますが、この記事では現代では必須のレシポンシブデザインについて簡単に解説します。
・レシポンシブデザインってなに?
・なぜレシポンシブデザインが必要なの?
・入れないことによるメリット・デメリットは?
・レシポンシブデザインはデバイスを選ばない
・現代においてスマホ対応は必須
・機能で効率化できることはしてしまおう
・大幅にデザインを変えたいときはレシポンシブデザインは不要
目次【クリックでジャンプ】 非表示
はじめに

「ワードプレステーマを選ぶときのポイント」を読まれてからこの記事を読むと内容が入りやすいと思います。
レシポンシブデザインとは?
「レシポンシブデザイン」とはパソコン・タブレット・スマホなど、異なる画面サイズであっても、レイアウトが崩れないようにそれぞれにおいて最適な表示にすることをいいます。
なぜレシポンシブデザインが必要なの?
①圧倒的なスマホユーザーの多さ
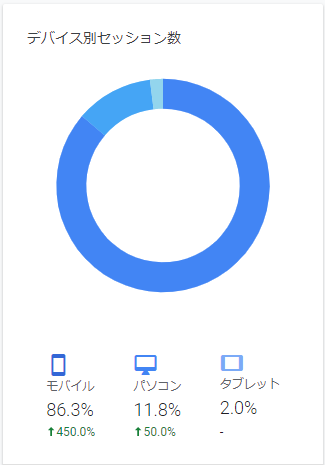
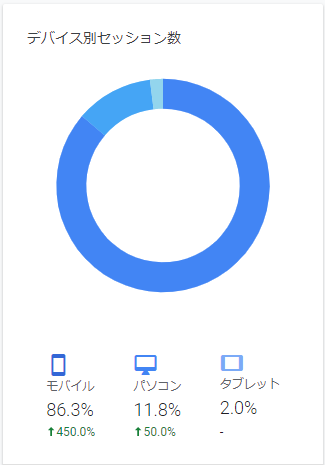
現代の社会において、何かを検索するときに約7~8割の方がスマホを使われるというデータもあるほど、インターネットの世界では圧倒的にスマホユーザーが多く、そのスマホに対応しなければ読んでもらえる可能性が低くなってしまいます。


上記画像は当サイトのGoogleアナリティクスのデバイス別グラフですが、モバイルユーザーいかに多いかをご理解いただけると思います。
よって「見てもらう」「読んでもらう」ことが大前提のサイトやブログ運営において「スマホ対応」は必須で、レシポンシブデザインは欠かせない機能の一つです。
②Googleの基準とSEO対策
現在世界一の検索エンジンは「Google」です。
日本一の検索エンジンは「Yahoo!」です。
SEOにおいてYahoo!はGoogle同じシステムを採用しています。
そのGoogleが2018年3月に「モバイルファーストインデックス」を発表しました。
モバイルファーストインデックスを開始します※Google公式ブログより


簡単に説明すると、検索ランキングの順位付けの基準をモバイルサイトを基準にするということです。
これにより検索上位に表示されるために「スマホ対応」が必須になりました。
スマホでしっかり表示されないサイトやブログは評価されないということになります。
この観点からもレシポンシブ対応は欠かせなくなっています。
レシポンシデザイン対応テーマを導入しよう
WordPressテーマにはレシポンシブデザイン機能が付いているテーマとついていないテーマがあります。
レシポンシブデザインが付いているテーマを導入すれば、PCで作成したサイトや記事を画面サイズに合わせて自動で最適な表示に変換してくれます。(もちろんPC・スマホ分けてレイアウトをカスタマイズすることも可能です。)
レシポンシブデザインが付いていないテーマを導入すると、PCで作成したレイアウトを、再度スマホ対応させるように自分で調整しなければなりません。
同じ作業をPC対応・スマホ対応と何度も繰り返すことになるため単純に非効率になってしまいます。


機能で効率化できるところは効率化しちゃいましょう。
レシポンシブデザイン導入のメリット
・デバイスを問わない
・ページの更新、修正が簡単
・URLの管理がラク
レシポンシブデザインを導入することにより、PCで行った作業が自動的にタブレット・スマホに変換されるため、ページの更新や修正も1度で済みます。
URLにおいては本来1記事につき1つのため、PC用・スマホ用と分けて作成した場合URLが2つ必要になります。
こうなると管理が難しくなります。またURLが変わることは別の記事と認識されるためページごとの評価となり、内容が同じ記事でも検索順位に差が出ます。
レシポンシブ対応なら複数デバイスを使用しても1つで済み差が生まれることを防げます。
レシポンシブデザイン導入のデメリット
メリットが多く感じられるレシポンシブデザインですが、仕組み上の問題でデメリットになることもあります。
・PCと比べて少し時間がかかる
・大きなデザイン変更がしづらい
PCとスマホの画面サイズの違いによりどうしてもレイアウトを変える必要があるため見せ方が変わります。
自動変換に時間がかかり、ユーザーの離脱率が高まる可能性はあります。
改善策としてモバイル版の表示速度を測定し、遅く感じるときはPageSpeed Insightsなどの測定ツールで一度測定し改善されることをオススメします。


僕も全然気にしていませんでしたが測ってみたら遅かったです。
またPCで作成したデザインを元にスマホ対応させるため、形や大きさ、一部の配色などを変えることはできますが、大幅に変化させることが難しくなります。
PC用・スマホ用で大幅にレイアウトを変更したい場合はレシポンシブデザインはなくてもよいでしょう。
まとめ
・レシポンシブデザインはデバイスを選ばない
・現代においてスマホ対応は必須
・機能で効率化できることはしてしまおう
・大幅にデザインを変えたいときはレシポンシブデザインは不要
いかがでしたでしょうか?
簡単ではありますが、レシポンシブデザインを少しはご理解いただけたかと思います。
使い方によっては大幅な作業の効率化がはかれる有効な機能ですので、皆さんの思ったような使い方ができるように工夫してみていただければ幸いです。