こんにちは、ハルです。
みなさんは日々ブログを書く中で、「文章の途中でも、ジャンプする目次みたいに記事内の好きなところに飛ばしたい」なんて思われたことはないでしょうか?
目次のように「読者が見たいところにすぐ行ける」という画期的な機能が思い通りに使えたら、絶対読者の利便性が上がり離脱率は下がりますよね。

いいですね。使ってみたいです。でも…
「HTML」とか「CSS」とか難しいこと言われても正直わかりません。
そんなあなたに、今回はWordpressのブロックエディターで、簡単に「アンカーリンク」を設定する方法を紹介します。

安心してください。私も難しいことは分かりません。
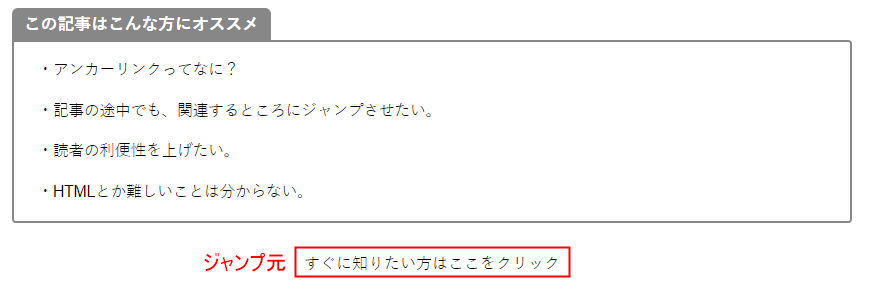
・アンカーリンクってなに?
・記事の途中でも、関連するところにジャンプさせたい。
・読者の利便性を上げたい。
・難しいHTMLとかは分からないけど、この機能は使いたい。
目次【クリックでジャンプ】 非表示
アンカーリンクってなに?
そもそも「アンカーリンク」ってなに?
そんなことを思われている方もいらっしゃるでしょう。
アンカーリンクとは、WEBページ内の指定したところに飛ばすために使用する文字列です。
基本的には「HTML」で「アンカータグ」と呼ばれるものを入れて設定していきます。

分かりやすいものだと「目次」でしょうか?
「目次の項目をクリックすると各見出しにジャンプする」
これがアンカーリンクです。
他にも「TOPに戻る」や「クリックしたら別のページに移動する」など、実は様々なところで活躍しています。
一般的には「リンク」と言われるものです。

ああ、あの添付ファイルとかにも飛ぶやつですね。

う~ん…近いんだけどちょっとだけ違うんだよね。
アンカーリンクに近い言葉で「ハイパーリンク」と呼ばれるものがあります。
「飛ぶ」という意味合いは同じですが、どちらかというとハイパーリンクは「Word」や「Excel」といった別のファイルに飛ばせる機能を「ハイパーリンク」と言います。
アンカーリンク:WEBページ内の別のところに飛ぶためのリンク。
ハイパーリンク:WEBページ以外に飛ばすためのリンク。
アンカーリンクの設定方法
ここからは同じ記事内で「アンカーリンク」を設定する方法を解説します。
例えば、「目次とは別に、記事の途中でも記事内の好きなところに飛ばしたい。」

私でもできたので超簡単です。
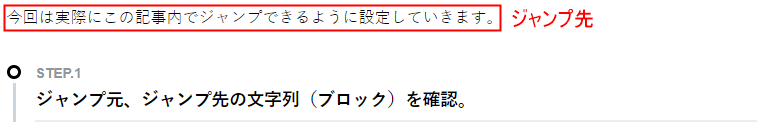
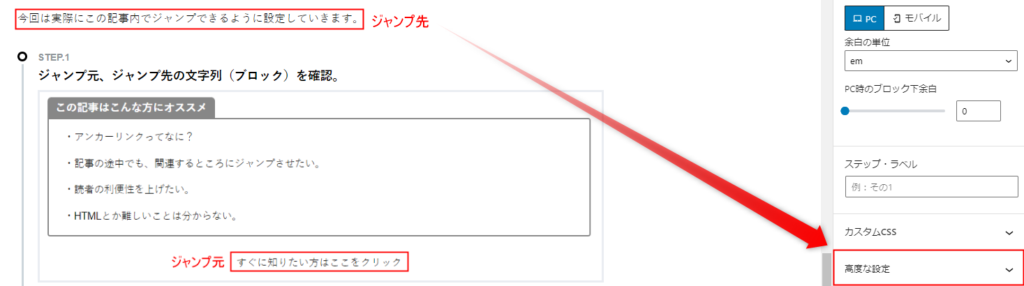
今回は実際にこの記事内でジャンプできるように設定していきます。


ここに飛ばします。
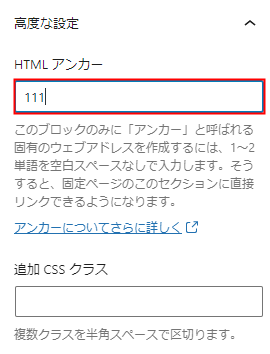
記事作成画面の右下、「高度な設定」を開きます。

英数字なら何でも大丈夫です。今回は「111」と入力します。

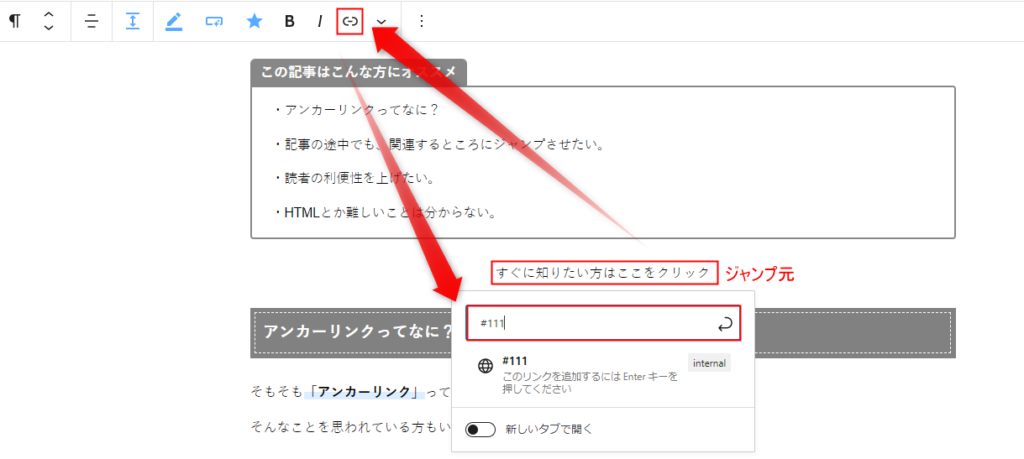
ジャンプ先のHTMLアンカー欄に入力した文字列の先頭に必ず「#」をつけてください。


URLを貼る時と同じ要領です。
ここまで出来たらプレビュー画面で、ジャンプするか確認しましょう。
無事にジャンプできれば設定は成功です。

かんたんでしたね。
ジャンプしない時の対処法
上記の設定をやったにもかかわらず、ジャンプしない場合は下記のことを試してみて下さい。
- ジャンプ元、ジャンプ先に同じ文字列が入っているかを確認する。
- ジャンプ元の文字列の先頭に「#」が入っていることを確認する。
- 全角・半角を確認する。
- 違う文字列で試してみる。
まとめ
「アンカーリンク」と「ハイパーリンク」は少し違う意味を持つ。
実はいろんなところにこの機能が使われている。
簡単なHTML設定だけで、自分の好きなところにジャンプさせられる。
ユーザーの利便性向上は間違いなし。
いかがでしたか?
思ったより簡単にできたのではないでしょうか?
筆者も難しいことは分かりませんが、これはできたので皆さんも試してみてくださいね。